Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。
在写单页面时使用还是很不错的,不用使用webpack这种复杂的打包工具。
安装
使用npm install browser-sync -g 即可,这里使用的是全局安装
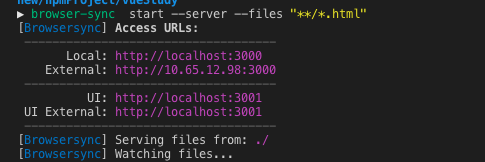
基本使用
这里我监控了当前路径下的所有html文件,

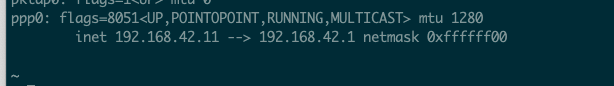
电脑和手机连上之前搭建好的vpn,这里会分配一个ip地址

然后直接使用手机访问那个ip即可,不用一直切换浏览器了
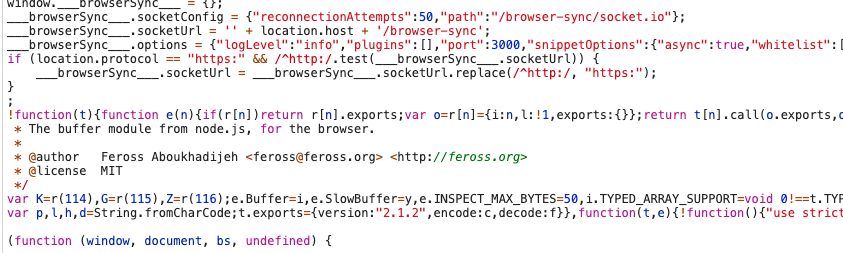
查看html源码会发现,每个html中都被植入了一段JavaScript脚本,通过这段脚本与服务端建立连接,如果有文件被改变就会主动刷新浏览器

遇到的问题
html文件的内容至少要被body标签包括(
1234,这是bs的坑),实时刷新才会生效

